IBM BPM Process Designer started migration from desktop to pure web client long time ago. While lightweight tools are enablers for everything in cloud game, it is shame how productivity is ignored. For several releases IBM has not corrected even such fundamental feature like fixed-width font to give visual aid on indentation. Fortunately this was easy to fix once and for good.
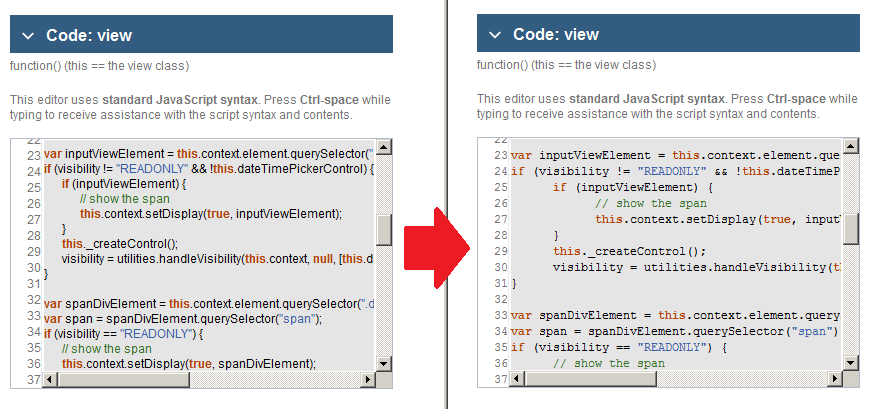
Default WebPD formatting (left) can be hacked and turned to fixed-width font like Courier (right) either on client or server side.
If you have access to Process Center server installation, then fix is surgical modification of single CSS file:
%WAS_HOME%\profiles\<profile>\installedApps\<cell>\IBM_BPM_WebPD_<node>_<server>.ear\ web-pd.war\script_rel\com\ibm\bpm\web\core\lib\ui\form\css\form.css
commenting out Arial font on ddform class selector:
.ddform * { /*font-family: "Arial"; */ font-size: 12px; } |
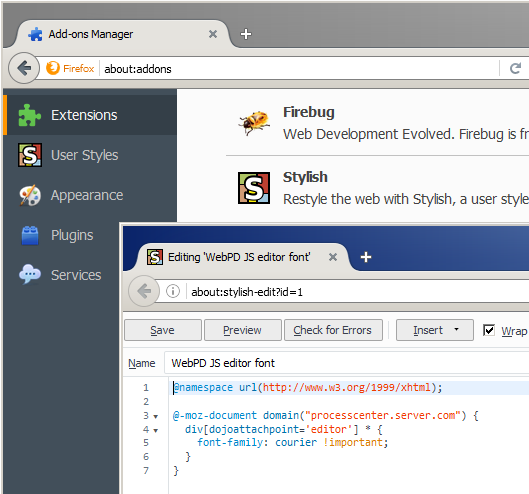
If you cannot touch server-side then on-the-fly CSS modification can be applied. In FireFox install Stylish plugin and instruct it to replace font for dojo editor DIV tags using script like this:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("servername") {
div[dojoattachpoint='editor'] * {
font-family: courier !important;
}
}