Internet Explorer – a black sheep amongst browsers – should be forgotten long ago, yet it stands strong as a standard in many organizations. And while its last incarnation (IE11) adopted some modern web technologies it still offers lurking traps ready to ruin your day. Consider allegedly supported webworkers: when created from Blob IE11 cannot load any resources via XHR and when attempted to be created from separate JS file, IE11 will fail with specfic response headers. All these gotchas combined with headaches of IBM BPM got me to tipping point for sharing my thoughs here.
The whole story started with prototype of offloading and isolating some client-side Javascript tasks. I have designed and implemented webworkers pool without much hassle. The only issue was how to make requestors waiting for free webworkers when all busy at the moment. That was mostly mindset issue biased by years of thinking in multithreaded Java that do not apply in event-driven non-blocking Javascript. Natural solution was to give requestor back a promise settled down later by webworker assigned to execute requested job. Everything went smooth in Chrome, Firefox and even IE11 when armed with ECMA shims (for missing Promise definition).
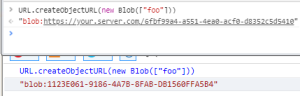
Development stuck on webworker trying to load dojo toolkit from server. Dojo used by BPM was throwing errors as it was missing “windows”, “document” and whole DOM model not available in webworker JS context. The way to go was custom dojo distro with “host-webworker” feature enabled. Tuned dojo bootstrapped in webworker using Chrome and FF but IE11. Reason was that I decided to create webworkers from Blobs as it simplifies on-file development, especially inside BPM. It took a while to find that URL of Blob in IE does not conform specification. Difference was obvious when looking at URL of given blob. In IE it is missing origin of Javascript source which leads to cross-origin error when such Javascript tries to call XHR request. Dead end.
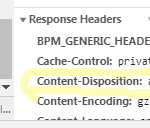
I moved webworker code to separate file and uploaded as “web file” to BPM application. Then extended webworker pool implementation to allow creating workers also from URL. Chrome and Firefox did not bother the change and run fine again. Meanwhile IE did not, instead there was crypting “error” thrown in main browser thread. The only significant deviation was that network monitor displayed never ending “pending” state of request to load webworker JS file. This led to similar observation on stackoverflow.com that webworker in IE fails when server returns Content-Disposition: attachment; header.
To isolate issue I did quick test: started up node.js express server and exposed folder with webworker test website. Using such vanilla webserver, IE worker started fine. Slight modification to mark JS file returned withContent-Disposition: attachment; and IE request stuck in “pending” state forever.
Final solution was to remove that header from response. On full blown environment where IBM HTTP Server is set in front of BPM there was extra directive deployed to unset unnecessary header:
<LocationMatch "^/teamworks/webasset/.*\.js$"> Header unset Content-Disposition </LocationMatch>
On local BPM 8.6 installation (without IHS) simplest way to make it working was create servlet filter that modifies header directly in JEE application serving web asset files i.e. ${BPM_HOME}/v8.5/profiles/${nodename}/installedApps/${cellname}/
IBM_BPM_Teamworks_SingleCluster.ear/teamworks.ear/teamworks by tapping into “AssetDownload” servlet that handles /webasset/* URL.